Có hai loại hình ảnh kỹ thuật số: Raster và vector. Hình ảnh raster được tạo thành từ các pixel riêng lẻ và chứa rất nhiều chi tiết. Tuy nhiên, bạn không thể phóng to chúng mà không làm giảm chất lượng.
Một hình ảnh vector được tạo ra từ các đường thẳng và hình dạng. Chúng thường ít chi tiết hơn, nhưng bạn có thể làm cho chúng lớn tùy thích mà không ảnh hưởng tới chất lượng.
Khi bạn có một đồ họa raster quá nhỏ so với nhu cầu của mình, giải pháp là chuyển đổi hình ảnh sang vector và bạn có thể thực hiện việc này trong Adobe Illustrator. Đó là một quá trình nhanh chóng và đơn giản, kết quả tạo ra cũng rất tuyệt vời. Dưới đây là cách chuyển đổi hình ảnh sang vector bằng Adobe Illustrator.
Bước 1: Chọn một hình ảnh để chuyển đổi thành vector
Bạn có thể sử dụng hình ảnh bất kỳ khi làm theo quy trình sau, tuy nhiên, hình ảnh lớn hơn sẽ mất nhiều thời gian chỉnh sửa hơn. Bên cạnh đó, có một số hình ảnh hoạt động dưới dạng hình ảnh vector tốt hơn những hình ảnh khác.
Tốt hơn là bạn nên chỉnh sửa ảnh gồm một chủ thể đơn lẻ thay vì ảnh phong cảnh hoặc những thứ tương tự. Ngoài ra, hình ảnh nên có nền trắng hoặc trong suốt và có độ phân giải tương đối thấp, ở định dạng như JPG, GIF hoặc PNG.

Bài viết sẽ sử dụng hình ảnh của Ryu từ loạt phim Street Fighter.
Bước 2: Chọn một cài đặt preset Image Trace
Illustrator có một công cụ đặc biệt cho phép bạn vector hóa hình ảnh. Nó được gọi là Image Trace và đi kèm với một loạt các cài đặt preset thực hiện hầu hết các công việc một cách tự động.
Nói chung, bạn nên sử dụng cài đặt preset Image Trace gần giống nhất với loại hình ảnh bạn đang chuyển đổi, vì mỗi kiểu tạo ra một kết quả khác nhau.

Các tùy chọn của bạn là:
- High Fidelity Photo và Low Fidelity Photo. Chúng tạo ra hình ảnh vector rất chi tiết và ít chi tiết hơn một chút. Chúng lý tưởng cho các bức ảnh hoặc tác phẩm nghệ thuật phức tạp, chẳng hạn như hình ảnh mẫu mà bài viết đang sử dụng.
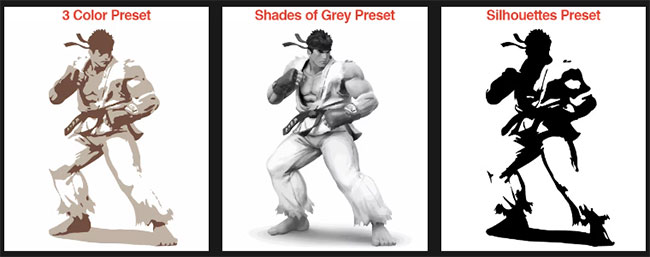
- 3 Colors, 6 Colors và 16 Colors. Các giá trị đặt preset này xuất ra hình ảnh vector với 3, 6 hoặc 16 màu. Chúng hoàn hảo cho các logo hoặc tác phẩm nghệ thuật với nhiều màu cơ bản.
- Shades of Grey. Cài đặt preset này tạo ra hình ảnh thang độ xám chi tiết.
- Black and White Logo. Điều này tạo ra một logo đơn giản với hai màu - đen và trắng.
- Sketched Art, Silhouettes, Line Art và Technical Drawing. Chúng được sử dụng tốt nhất cho các loại hình ảnh cụ thể và tạo ra các bản vẽ đen trắng, chủ yếu dựa trên đường kẻ.
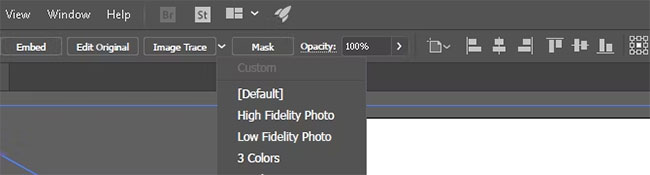
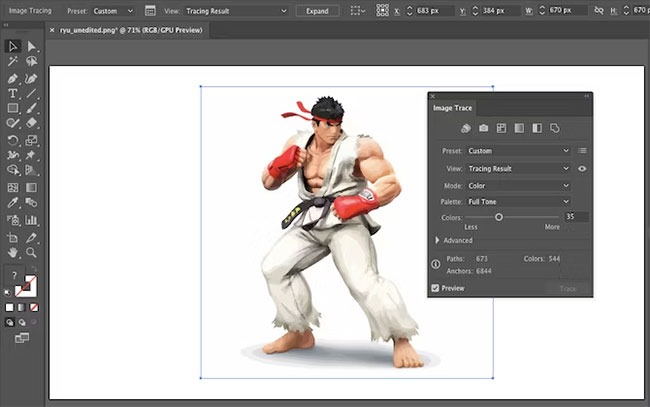
Để bắt đầu, hãy mở hình ảnh của bạn trong Illustrator và chọn nó để kích hoạt các tùy chọn hình ảnh. Các tùy chọn này sẽ xuất hiện ở đầu cửa sổ Illustrator.

Nhấp vào mũi tên drop-down bên cạnh Image Trace để chọn các cài đặt Preset. Ví dụ sẽ sử dụng Low Fidelity Photo.
Bước 3: Vector hóa hình ảnh với Image Trace
Sau khi bạn nhấp vào một tùy chọn, hình ảnh của bạn sẽ tự động trải qua quá trình chuyển đổi. Bạn sẽ nhận thấy một số thay đổi đối với hình ảnh của mình, nhưng nhìn chung, hình ảnh sẽ vẫn giống như cũ. Ví dụ, sau đây là hình ảnh cận cảnh của ảnh mẫu trước quá trình chuyển đổi.

Hãy lưu ý về hiện tượng pixel hóa. Đây là hình ảnh sau quá trình chuyển đổi:

Mặc dù phần lớn chi tiết đã bị loại bỏ khỏi hình ảnh gốc, nhưng phiên bản sau khi được biến đổi lại sắc nét hơn nhiều. Bạn sẽ nhận thấy rằng các hình dạng màu sắc không pixel hóa cho dù hình ảnh được phóng to như thế nào.
Chắc chắn có sự khác biệt, nhưng hình ảnh sẽ trông gần như không thay đổi khi thu nhỏ. Đây là hình ảnh tổng thể trước khi chỉnh sửa:

Đây là hình ảnh sau khi chỉnh sửa:

Hình ảnh trên có thể xuất hiện sắc nét hơn ở một số khu vực nếu bạn nhìn thật kỹ, nhưng chất lượng hình ảnh được vector hóa vẫn khá ấn tượng.
Bước 4: Tinh chỉnh hình ảnh
Tiếp theo, hãy mở bảng điều khiển Image Trace từ menu Window để tinh chỉnh chuyển đổi.
Chọn Mode để chuyển đổi giữa màu sắc, thang độ xám và đen trắng. Ngoài ra, hãy kéo thanh trượt Colors sang trái để đơn giản hóa hình ảnh vector hoặc sang phải để thêm chi tiết.

Nếu bạn hài lòng với cài đặt của mình và muốn sử dụng lại chúng, hãy nhấp vào nút Manage Presets bên cạnh tùy chọn Presets. Bây giờ, bạn có thể lưu cài đặt của mình dưới dạng cài đặt preset mới.
Bước 5: Bỏ nhóm màu
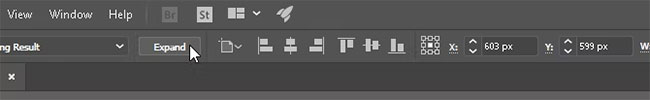
Hình ảnh hiện đã được sắp xếp thành các hình dạng màu phù hợp với hình ảnh raster ban đầu. Để hoàn thành việc vector hóa hình ảnh, bạn sẽ cần phải tách các nhóm màu này để chỉnh sửa chúng. Để làm như vậy, hãy chọn hình ảnh và nhấp vào nút Expand trên đầu cửa sổ.

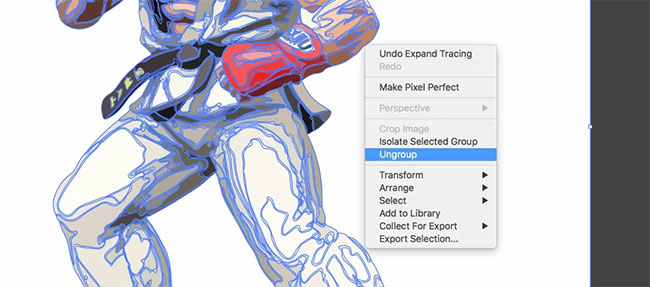
Điều này sẽ cho phép bạn xem các hình dạng tổng hợp tạo nên hình ảnh vector. Mỗi hình dạng được phác thảo bằng màu xanh lam. Tiếp theo, nhấp chuột phải vào hình ảnh và chọn Ungroup trong menu. Điều này sẽ cho phép bạn tách các hình dạng màu thành những phần riêng lẻ.

Trong bảng điều khiển Layers, bạn sẽ thấy rằng các nhóm màu của bạn đã được tách thành những layer.
Bước 6: Chỉnh sửa hình ảnh vector
Sau khi chuyển đổi hình ảnh raster thành vector, bạn có thể chỉnh sửa hình ảnh.
Bắt đầu bằng cách xóa bất kỳ nhóm màu nào bạn muốn. Bạn có thể chọn toàn bộ các nhóm màu bằng cách nhấp vào một hình dạng và đi tới Select > Same > Fill Color. Thao tác này sẽ chọn tất cả các nhóm có cùng màu với màu đã chọn bằng cách sử dụng công cụ Direct Selection (A).

Sau đó nhấn Backspace trên bàn phím để xóa các hình dạng. Nếu muốn sửa đổi hoặc mở rộng một nhóm màu cụ thể, bạn cũng có thể làm điều đó bằng cách chọn một layer bằng công cụ Direct Selection. Sau khi bạn đã chọn một layer, hãy điền vào các khoảng trống hoặc thêm màu bổ sung vào thiết kế bằng công cụ Pen hoặc Brush.
Bước 7: Lưu hình ảnh
Đây là ảnh gốc sau khi xóa phông nền và chỉnh sửa một chút bằng phương pháp đã trình bày ở trên.

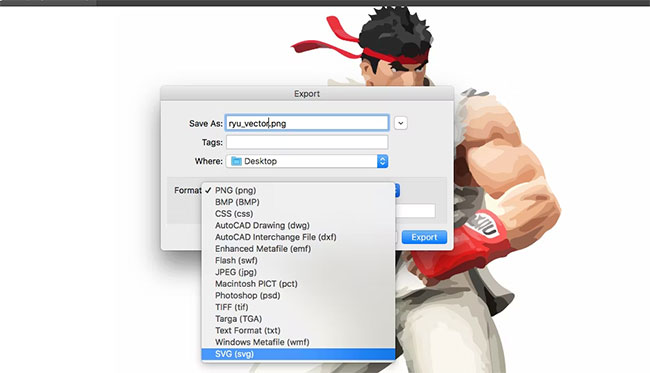
Bây giờ, bạn đã sẵn sàng cho bước cuối cùng trong việc chuyển đổi hình ảnh sang vector trong Illustrator: lưu hình ảnh ở định dạng vector để bảo toàn chất lượng của nó. Có nhiều định dạng hình ảnh vectơ để bạn lựa chọn: PDF, AI, EPS, SVG, v.v... Ví dụ sẽ sử dụng định dạng SVG, định dạng này có hỗ trợ rộng rãi trên tất cả các chương trình thiết kế và cả trên web.
Khi bạn hoàn thành hình ảnh của mình, hãy chuyển đến File > Export > Export As. Trong cửa sổ sau, đặt tiêu đề cho file và chọn SVG trong menu drop-down bên cạnh Save as type.

File vector có thể mở rộng của bạn bây giờ sẽ được lưu vào máy tính. Bạn có thể thay đổi kích thước tùy thích và xuất nó ở các định dạng khác để sử dụng hình ảnh trong những ứng dụng hoặc dự án khác. Nhưng hãy luôn giữ hình ảnh vector làm "bản sao chính".